รีวิว UI Fundamentals คอร์สพื้นฐาน User Interface บน Skooldio
UI Fundamentals skooldio
เมื่อไม่นานมานี้ มีโอกาสได้มารีวิวคอร์สตัวล่าสุดของ Skooldio แพลทฟอร์มเว็บสอนคอร์สออนไลน์ภาคภาษาไทย
ซึ่งก็คือ User Interface Fundamentals หรือพื้นฐานของ User Interface คอร์สที่ปูพื้นฐานว่า User Interface(UI) คืออะไร, การสร้าง UI ที่ดีเป็นอย่างไร, กฎต่างๆ ในการออกแบบที่ควรทราบ, เทคนิคน่ารู้จากประสบการณ์ตรง พร้อมแบบฝึกหัด – workshop ที่สอดแทรกเข้ามา
มารีวิวกันดีกว่าว่าประสบการณ์หลังจากเรียนจบเป็นเช่นไร
สารบัญ
รายละเอียดคอร์ส
พื้นฐานผู้เรียน – เราผู้ซึ่งไม่มีพื้นฐานในด้าน Interface Design เลย รู้แต่เรื่อง Data 5555 (นอกจากเคยเรียนเรื่อง Human Interface Design อยู่วิชานึงสมัยเรียนป.ตรีน่ะนะ)
ผู้สอน – คุณแบงค์ อภิรักษ์ ปนาทกูล ผู้ก่อตั้ง UX Academy
ความยาวคอร์ส – 6 ชั่วโมง มีสไลด์ให้ดาวน์โหลดด้านใน

เนื้อหาหลักสูตร
ช่วงบทนำ คุณแบงค์ เกริ่นถึงองค์รวมของคอร์สนี้ว่าใน 6 ชั่วโมงเราจะได้เรียนรู้เรื่องอะไรบ้าง
การดีไซน์แอปต่าง Platform มีข้อจำกัดที่แตกต่างกันเช่น ดีไซน์บนเว็บหรือดีไซน์เป็นแอปมือถือ ดีไซน์ต่าง OS มือถือก็ไม่เหมือนกัน พฤติกรรมผู้ใช้ของสอง OS(Android และ iOS) นั้นแตกต่างกัน เช่น ผู้ใช้ Android คุ้นเคยกับปุ่มแฮมเบอร์เกอร์ (ขีดสามขีด) ในขณะที่ผู้ใช้ iOS คุ้นเคยกับการกด Back มากกว่า ซึ่งรายละเอียดปลีกย่อยนี้ค่อนข้างสลักสำคัญทีเดียว ผู้ออกแบบจึงต้องทำความเข้าใจในส่วนตรงนี้ให้ดีด้วย
ระหว่างการสอน จะมีเสียงทีมงานแทรกถามคำถามที่น่าสนใจเป็นระยะๆ เช่น “ถ้าเราไม่สอน User ให้ใช้งานแอป เขาจะได้รู้อย่างไรว่าต้องกดตรงไหนบ้าง ?”

ทำให้รู้สึกเรียลดี ประกอบกับคุณแบงค์ยังสอดแทรก Tips & Tricks ที่น่าสนใจต่างๆ ยกตัวอย่างเคสว่า UI แบบไหนที่ดีหรือไม่ดี พร้อมกับถามคนเรียนกลับให้ลองคิดดูก่อนว่าคำตอบคืออะไรก่อนที่จะเฉลย
ช่วงกลางคอร์ส อธิบายหลักการที่ควรทราบเช่น
Hick’s Law – จำนวนตัวเลือก ยิ่งคุณมีตัวเลือกให้ผู้ใช้งานมากขึ้น มันยิ่งทำให้เขาใช้เวลานานในการตัดสินใจ
Gestalt Principle – การจัดหมวดหมู่ กลุ่มประเภทต่างๆ เพื่อให้แยกแยะง่าย
Aesthetic – Usability Effect – ความสวยและการใช้งานง่ายเป็นของคู่กัน
ถัดมาคุณแบงค์พานักเรียนหน้าใหม่สองคนมานั่งทำแบบฝึกหัดด้วยกันคือ เป็นการเอา Requirement เช่น อยากได้ฟีเจอร์ XXX สำหรับร้าน YYY มาลองตีโจทย์ให้แตกว่ากว่าจะออกแบบจนไปสร้าง Requirement นี้บนแอปมือถือจนต้องผ่านกระบวนการคิดอะไรและแปลงออกมาเป็น หน้าตา Interface สุดท้ายได้เช่นไร และทิ้งท้ายแบบฝึกหัดมาอีกสามโจทย์ให้เราไปฝึกเพิ่ม (แต่ก็ไม่มีเฉลยอ่านะ)

ช่วงสุดท้าย คุณแบงค์พูดถึงประเด็นที่เราไม่ควรมองข้าม ไม่ว่าจะเป็นขนาดฟอนต์, การรับมือเวลาแอปต่อเน็ตไม่ได้ (Offline), การออกแบบให้ผู้มีสภาวะตาบอดสี, ตัวอย่าง Case Study ต่างๆ เช่นการออกแบบหน้าลงทะเบียน (Registration), การออกแบบหน้าเครดิตการ์ด ว่าแบบไหนที่ดี แบบไหนที่ไม่ดี พี่แกก็ให้ตัวเลือกมาสามอันว่าอันไหนดีไม่ดี ไอ้เราก็ตอบผิดด้วย แฮ่ เพิ่งรู้ว่าที่เราเลือกตอบไปมันมีจุดบกพร่องตรงไหน 5555 เปิดโลกสุด
เป็นอันจบคอร์ส
สรุปจุดเด่น, จุดที่อยากให้ปรับปรุง
จุดเด่น
- อธิบายภาพรวม UI
- มีการแชร์ Tips & Tricks และ Plugin ต่างๆที่ช่วยลัดเวลาในการออกแบบจากประสบการณ์จริงของผู้สอน
- มีการเชิญนักเรียนที่ยังใหม่ในเรื่อง Design เหมือนกับเรามาทำแบบฝึกหัดด้วย ทำให้รู้สึกมีปฏิสัมพันธ์ดีว่า สำหรับคนที่ใหม่ในวิชานี้มากๆ จะติดขัดในการทำแบบฝึกหัดยังไง
- มีสรุป Flow ทั้งหมดว่า งานของ UI จะไปอยู่ตรงส่วนไหนของโปรเจกต์ ต้องประสานงานกับใครต่อบ้าง เช่นประสานงานกับคนให้ Requirement เอย ประสานงานกับ Developer ที่ต้องไปพัฒนาในแอปจริงเอย QA ที่ต้องตรวจทานความถูกต้องของฟีเจอร์นั้นๆ
จุดที่สามารถปรับปรุงได้
- เวลาพูดถึง Interface Design คำว่า UI,UX มักมาคู่กัน สำหรับคนที่ใหม่ในวิชานี้คงสงสัยจนเป็นคำถามยอดฮิตเลยก็ได้ ว่าสองคำนี้ต่างกันเช่นไร ในคอร์สไม่ได้อธิบายให้เห็นความต่าง หรือเล่าถึงนิยามของ UI ว่าเนื้อแท้ของมันคืออะไร เหตุไฉนจึงสำคัญต่อหนึ่งโปรเจกต์ (จะไปทราบอีกทีคือบทบาทช่วงสุดท้ายเมื่อมองโปรเจกต์เป็นภาพรวม) เพราะพอเข้าบทแรกมาแล้ว เนื้อหาก็ตรงประเด็นไปที่ “UI ที่ดีประกอบด้วยอะไร” ก็อาจทำให้คนเรียนรู้สึกข้ามช๊อตไปเสียหน่อย
- อยากให้เพิ่มแบบฝึกหัดมากกว่าหนึ่งตัว รู้สึกตัวอย่างน้อยไปหน่อย หรือเฉลยหนึ่งในสามการบ้านก็ยังดี ตัวอย่างที่ได้เรียนรู้จะได้มีหลากหลาย
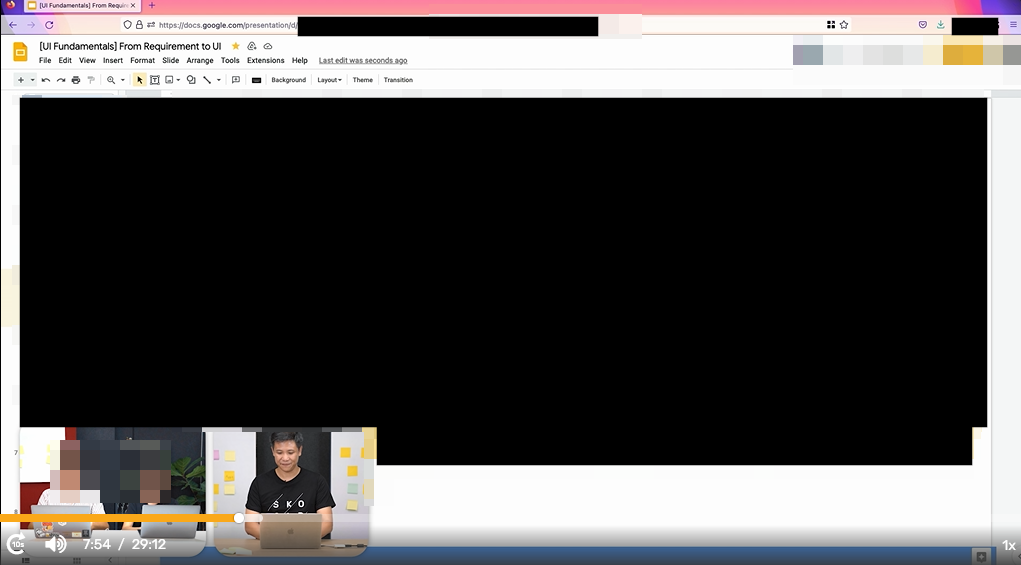
- หน้าจอแชร์สไลด์ โดยปกติคอร์สอื่นจะแชร์เต็มหน้าจอแล้วเอาจอเล็กๆ ของผู้สอนมาอยู่ที่มุมเล็กๆ ล่างขวา แต่คอร์สนี้แบ่งให้จอกินพื้นที่เพียง 3/4 และ 1/4 เป็นกล้องคนสอน ทำให้พื้นที่ใช้สอยข้างบนหัวผู้สอนโล่งจนเสียดายพื้นที่ สไลด์จึงดูเล็กไปเลย

สรุปรีวิวคอร์ส UI Fundamentals Skooldio
เป็นคอร์สปูพื้นฐานด้าน UI ที่ดี เข้าใจองค์รวมในการตั้งทัศนคติออกแบบ UI ให้ถูกต้องเป็นประโยชน์ หลักการที่ควรพึงรู้เพื่อนำไปต่อยอด แนะนำเทคนิคและ Tool น่าสนใจที่ช่วยร่นเวลาในการออกแบบ อีกทั้งสอนเป็นภาคภาษาไทย ระยะชั่วโมงคอร์สอยู่ในระดับกลางๆ (6 ชั่วโมง) แน่นอนว่ามันเป็นคอร์สพื้นฐาน อย่างไรแล้วหากคุณจะลงลึกในสายงานนี้ คอร์สนี้ตัวเดียวไม่เพียงพอ รวมถึงนอกจากเรียนจบคอร์สนี้ไป เราต้องอาศัยชั่วโมงบิน ฝึกฝนทักษะอีกเยอะเพื่อให้เข้าเส้น

สมัครเรียนคอร์ส UI Fundamentals ยังไง
คลิกสมัครเรียนจากลิงค์นี้: https://www.skooldio.com/courses/ui-fundamentals ของ Skooldio เพื่ออ่านสารบัญเนื้อหาเพิ่มเติมได้เลย
บล็อกหัวข้ออื่น ๆ ที่น่าสนใจ
💻 รีวิว Datacamp เว็บไซต์เรียน Data แบบจับมือพิมพ์
✒ บันทึกการเรียนคอร์ส Datacamp ประจำปี 2022 ของเรา | My Datacamp Course Journal in 2022
📊 Data Analytics สารพัดวงการ Data
🏀 บล็อกหัวข้อกีฬา คลิก | 📺 รีวิว Anime อนิเมะ |🎧 รีวิว Music ดนตรี | 🎬 รีวิว Film Series หนัง ซีรีส์
🪴 สารบัญรีวิวทุกประเภท All Reviews